Jekyll 댓글 기능 추가하기 (3)
discus 댓글 기능
-
회원 가입
disqus 접속하여 회원가입을 진행하면 된다. 구글 아이디로 금방 진행할 수 있다.
disqus는 댓글 기능을 붙여줄 수 있도록 해주고, 댓글에 대한 분석 기능까지 제공하여 준다. 여러가지로 로그인하여 댓글을 달 수 있으니 Jekyll 블로그에서 사용하면 용이합니다. -
Disqus 설정
아래의 그림에서 settings 클릭을 클릭하여 접근한다.

또 setting 버튼을 통해Add Disqus To Site를 클릭하여 더 자세히 들어간다.

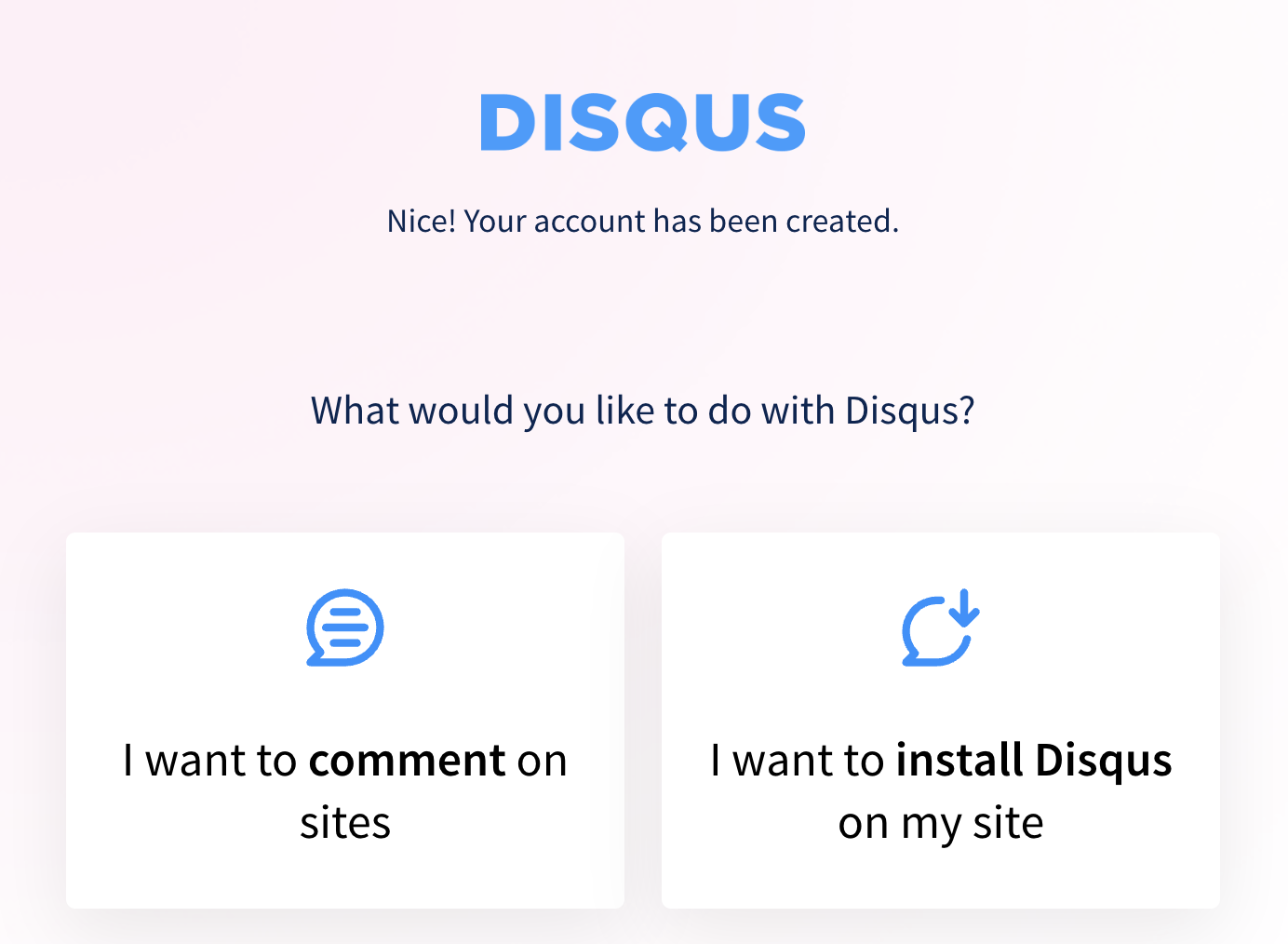
바로 보이는 Get started 버튼을 클릭하게 되면 아래와 같은 그림에서 오른쪽 버튼의 I want to install Disqus on my site 를 클릭한다.

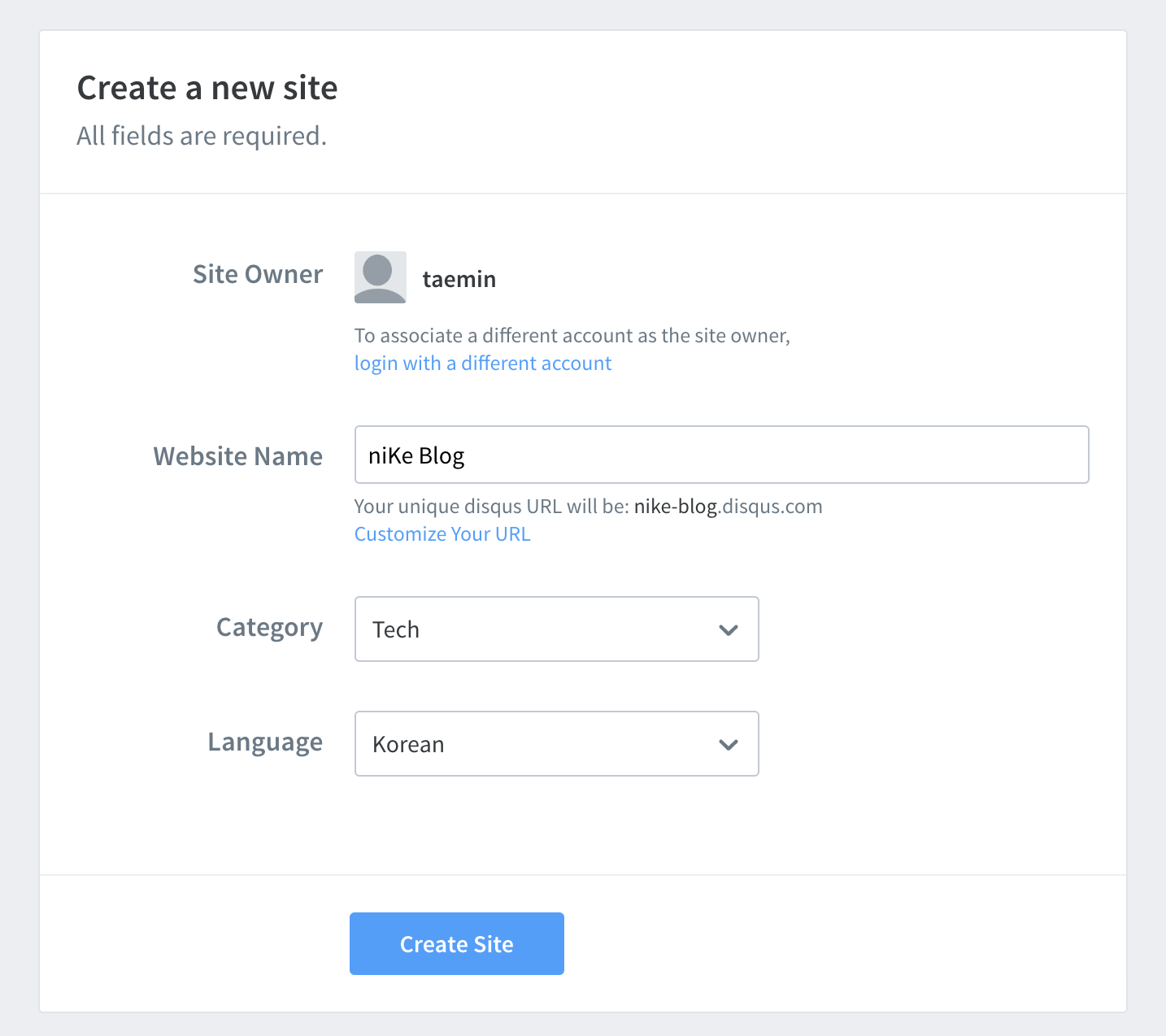
아래 보이는 그림에서 입력 후 Create site 클릭한다.

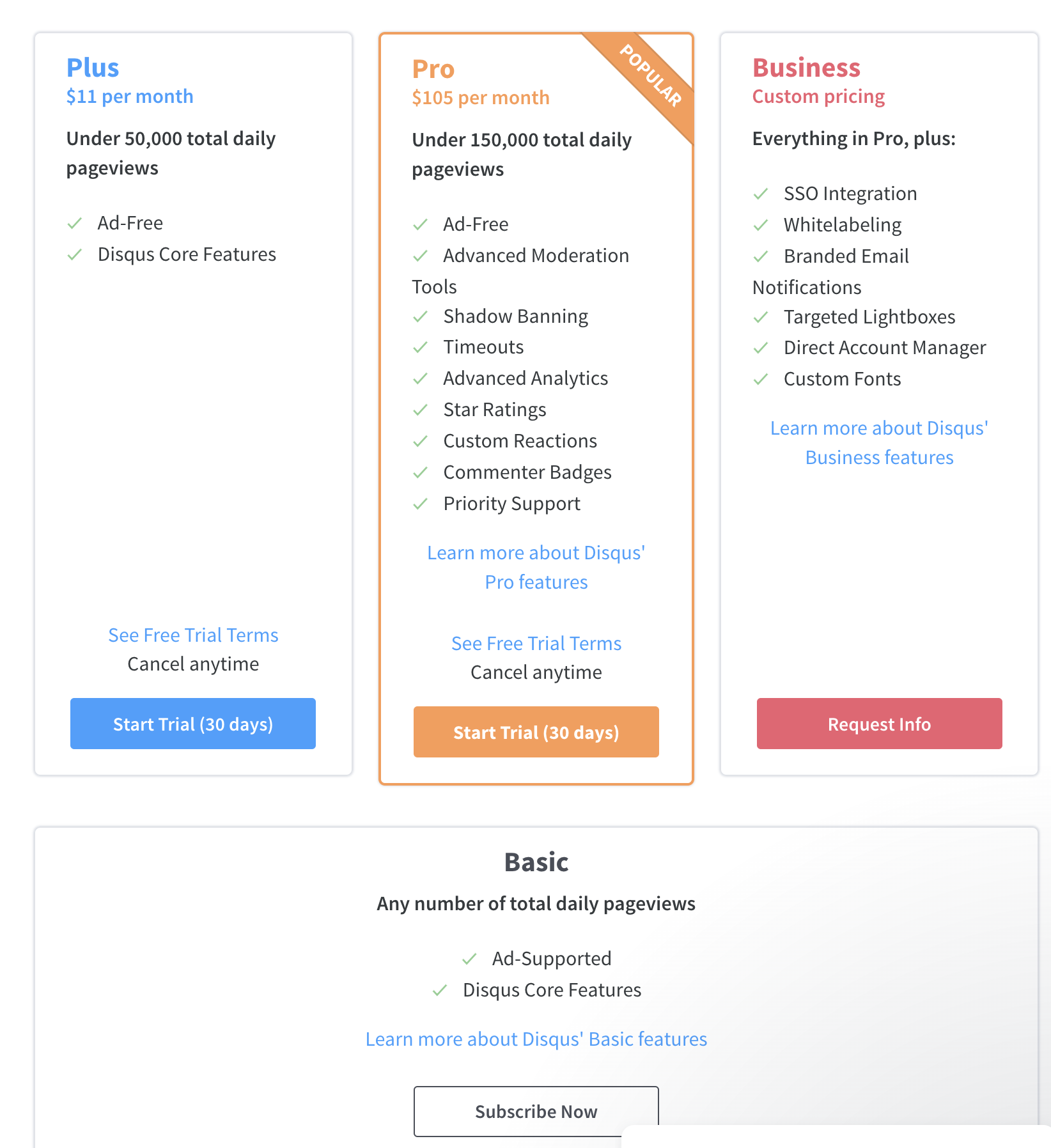
유료로는 여러가지 기능을 제공하는 것 같다. 나는 아직 초보로 무료버전으로 진행하였습니다.
무료로 사용하실 분들은Basic Subscribe Now를 클릭하면 된다.

그 후 나는 Jekyll 를 사용할 것이기 때문에 Jekyll를 선택하면 된다.
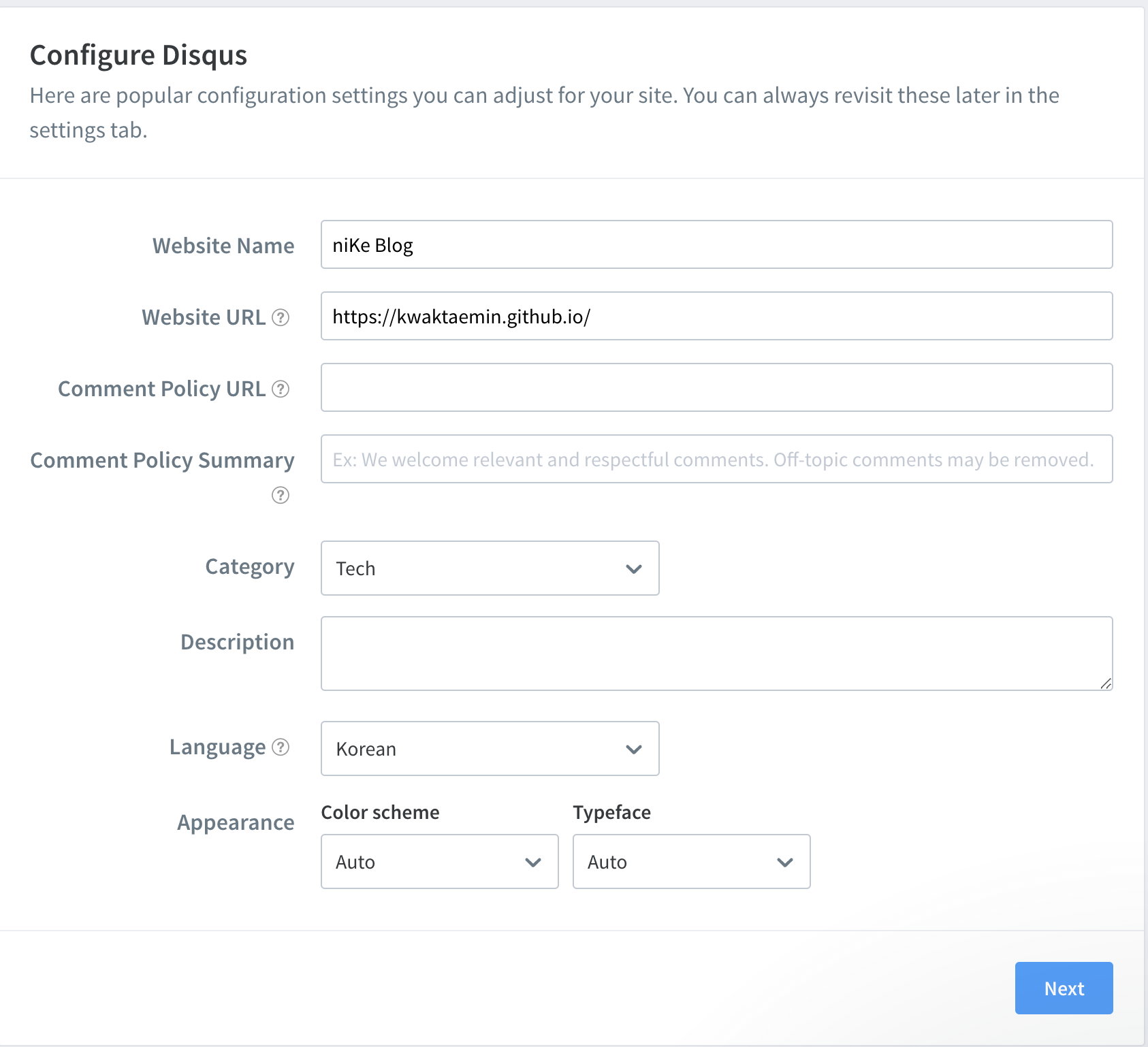
그 후 Configure 버튼을 누르면 다음 과 같은 입력 부분이 나오는데 Web Site URL 만 입력하고 Next 버튼을 클릭한다.

Complete Setup 버튼을 누르면 완료되었다.
- _config.yml 설정
config.yml설정 파일에 defaults 부분의 아래와 같이comment: ture로 설정한다.
# Defaults
defaults:
# _posts
- scope:
path: ""
type: posts
values:
layout: single
author_profile: true
read_time: false
show_date: ture
comments: true
share: true
related: true
댓글 기능으로 여러가지가 제공되지만 disqus로 진행하였기에 다른 걸로 진행하실 분들은 고려해보시는 것이 좋을 것 같습니다.
해당 포스팅에서는 provider: disqus 설정하겠습니다.
comments:
provider : "disqus" # false (default), "disqus", "discourse", "facebook", "staticman", "staticman_v2", "utterances", "giscus", "custom"
disqus:
shortname : # https://help.disqus.com/customer/portal/articles/466208-what-s-a-shortname-
shortname: 부분도 설정해야한다. 우리의 discus short name을 찾아보자
다시 disqus 접속해보면 Site Admin을 클릭하여 본다.

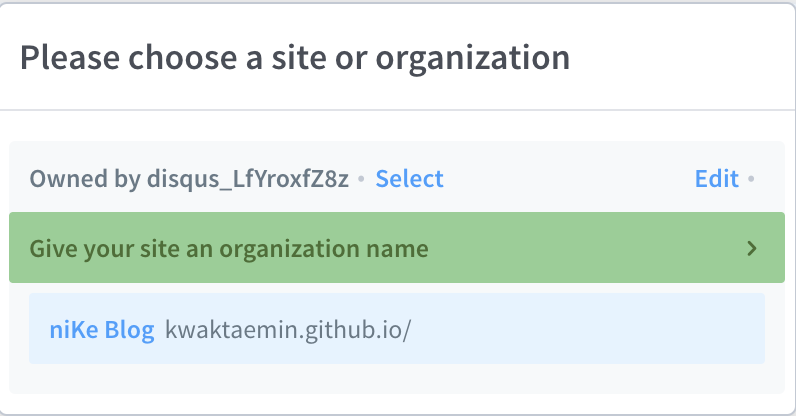
가보면 하나의 사이트가 발견되었다고 써있다. 옆에 링크를 클릭하게되면 다음과 같이 진행되고

내 사이트 주소를 클릭하여 자세히 볼 수 있다.

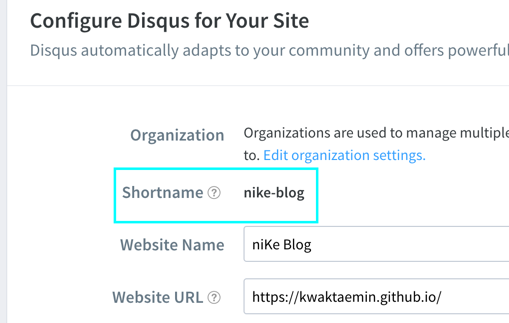
Edit Setting로 들어가보면 short name이 있다 해당 부분을 복사해 둔 후

해당 부분을 disqus: shortname: nike-blog 를 추가해보자
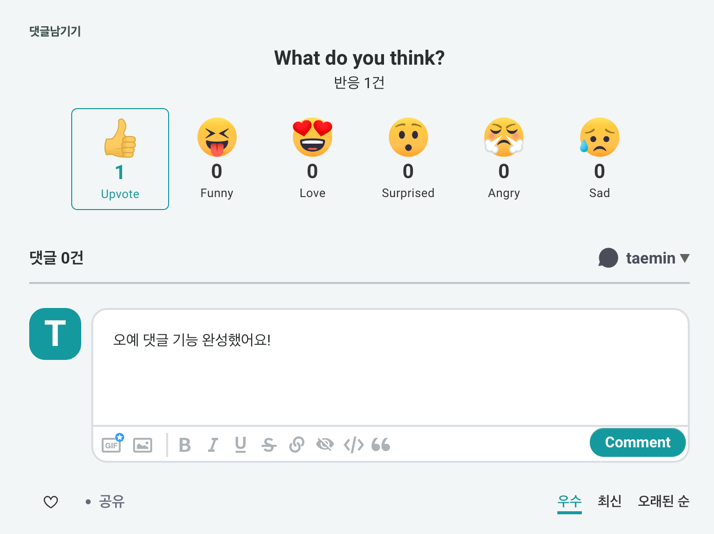
- 댓글 기능 완성
오 완성하게 되면 아래와 같이 나오게 된다. 안보인다면 크롬의 강력 새로고침을 해보길 바란다

참조

댓글남기기